-
[부스트코스] 웹 Front-End부스트코스 코딩일지/웹 프로그래밍 기초 2020. 1. 16. 01:07
웹은 프론트엔드와 백엔드로 나누어집니다.
오늘은 각각의 역할과 기술적 구성에 대해 알아보도록 하겠습니다~
웹프론트엔드
사용자에게 보이는 화면이라고 생각하면 이해하기 편할 것 같습니다.
사용자는 웹을 보기도 하는 것뿐만 아니라 키보드나, 마우스를 가지고 웹을 사용하기도 합니다.
이 두 가지를 가능하도록 하는 것이 웹 프론트엔드의 역할이라 할 수 있습니다.
웹프론트엔드의 역할에 대해 정리해 보면,
- 웹 콘텐츠(문서, 이미지, 동영상)을 보기 쉬운 구조로 보여주어야 합니다.
- 웹의 디자인을 가독성이 좋도록 콘텐츠를 적절히 배치하고 디자인합니다.
- 사용자의 요청에 반응합니다.
이러한 역할을 기술적으로 가능하게 하는 언어들이
HTML, CSS, JavaScript입니다.
이 언어들은 제가 나열한 세 가지 역할들을 순서대로 맡고 있습니다.
HTML
: 원하는 웹(문서)의 구조를 프로그래밍 언어로 표현한 것입니다.
CSS
: 웹 페이지의 스타일을 맡는 언어입니다.
JavaScript
: 웹 페이지의 동적인 부분을 담당하는 언어입니다. 구조를 변경하거나, 스타일을 변경할 수 있습니다.
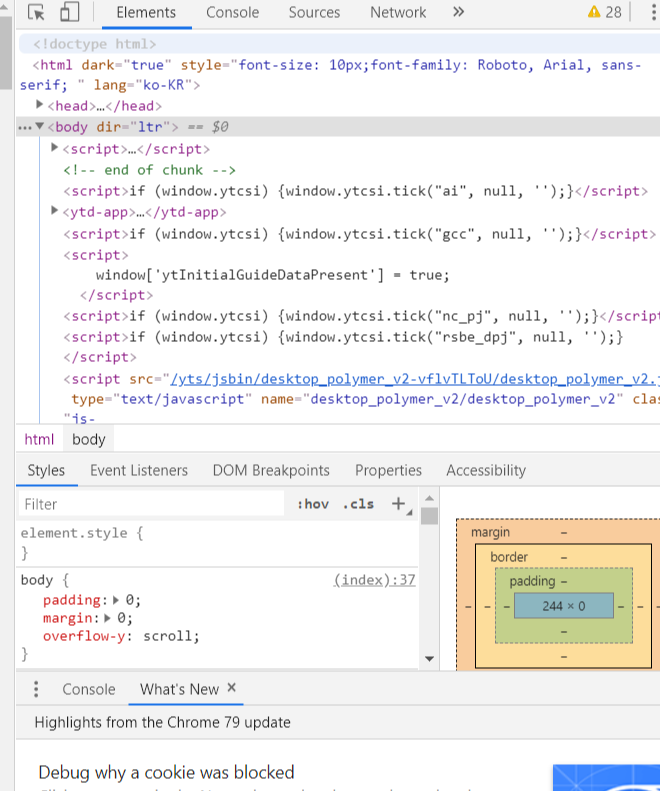
우리가 실제로 사용하는 chrome 브라우저에서는 [개발자 도구]를 이용하여
개발자의 입장에서 웹 페이지에 대한 동작 코드를 확인할 수 있습니다.

이 이미지는 youtube의 코드입니다.
여러분들도 chrome 브라우저에서 들여다보고 싶은 웹페이지를 열고 우측 상단의 점 세 개를 클릭하여 도구 > 개발자 도구를 통해 코드를 확인해보세요~
이렇게 웹프론트엔드의 역할과 필요한 언어들에 대해 살피어보았습니다.
저도 chrome의 개발자 도구를 통해 코드를 볼 수 있다는 것은 처음으로 알았는데요
괜히 코딩이 더 가깝게 느껴지는 것 같네요~
다음 시간에는 웹백엔드에 대해 알아보는 시간을 갖겠습니다.
[출처: https://www.edwith.org/boostcourse-web/lecture/16662/]

'부스트코스 코딩일지 > 웹 프로그래밍 기초' 카테고리의 다른 글
[부스트코스] Browser에서의 웹 개발 (0) 2020.01.19 [부스트코스] Browser의 동작 (0) 2020.01.17 [부스트코스] 웹 백 엔드 (0) 2020.01.17 [부스트코스] 웹 프로그래밍 언어들 (0) 2020.01.15 [부스트코스] HTTP 프로토콜 이해 (0) 2020.01.11